Upgrade von uralten Version
3 Jahre 10 Monate her - 3 Jahre 10 Monate her #4997
von deta
deta antwortete auf Upgrade von uralten Version
Letzte Änderung: 3 Jahre 10 Monate her von deta.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

3 Jahre 10 Monate her #4999
von Thomas Hunziker
Thomas Hunziker antwortete auf Upgrade von uralten Version
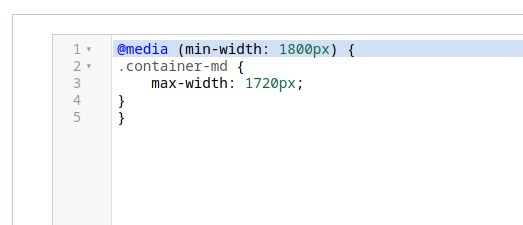
Ich hätte jetzt gesagt das müsste funktionieren.
Sichtbar wird das aber halt erst ab einer Fensterbreite von 1800px.
Ob die Datei geladen wird, kannst du aber auch testen indem du einen roten Hintergrund definierst oder sonstwas auffälliges.
Sichtbar wird das aber halt erst ab einer Fensterbreite von 1800px.
Ob die Datei geladen wird, kannst du aber auch testen indem du einen roten Hintergrund definierst oder sonstwas auffälliges.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
3 Jahre 10 Monate her #5000
von deta
deta antwortete auf Upgrade von uralten Version
Auf der Testumgebung hat er es gemacht. So waren die Einstellungen , und man hat gesehen das es breiter ist. Ich hab mal andere Werte eingetragen, ist egal. Passiert nix. Und wo kann ich in dem Fall was Eintragen wegen der Farbe?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
3 Jahre 10 Monate her - 3 Jahre 10 Monate her #5001
von deta
deta antwortete auf Upgrade von uralten Version
Noch ein Fehler:
Ich habe hier Jevent im Einsatz.
Background alles bestens, wird ja auch nicht Allrounder genutzt.
Frontend, um Termine zu ergänzen oder zu bearbeiten, Wird das Fenste zwar geöffnet, aber es ist so,
als wenn was drübergelegt wird und nix geht mehr und man kann nur noch das ganze Browserfenster zu machen.
Problem auch auf der Tests Umgebung.
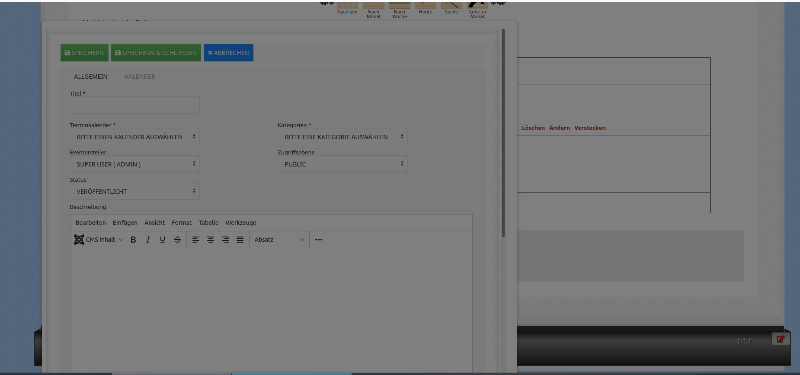
Siehe Bild: (Ist wie ein Schleier darüber)
Nachtrag: Hab gerade mal Probiert, das das Fenster mit dem Cassiopeier Temp geöfnet wird, da funktioniert es. Nur mit Allrounder Temp nicht.
Ich habe hier Jevent im Einsatz.
Background alles bestens, wird ja auch nicht Allrounder genutzt.
Frontend, um Termine zu ergänzen oder zu bearbeiten, Wird das Fenste zwar geöffnet, aber es ist so,
als wenn was drübergelegt wird und nix geht mehr und man kann nur noch das ganze Browserfenster zu machen.
Problem auch auf der Tests Umgebung.
Siehe Bild: (Ist wie ein Schleier darüber)
Nachtrag: Hab gerade mal Probiert, das das Fenster mit dem Cassiopeier Temp geöfnet wird, da funktioniert es. Nur mit Allrounder Temp nicht.
Letzte Änderung: 3 Jahre 10 Monate her von deta.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

3 Jahre 10 Monate her #5002
von Thomas Hunziker
Thomas Hunziker antwortete auf Upgrade von uralten Version
Also bei mir lädt er die user.css auf deiner Seite tadellos. Vielleicht etwas mit deinem Browser-Cache? Ctrl-F5 hilft da bei den meisten Browsern.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

3 Jahre 10 Monate her #5003
von Thomas Hunziker
Thomas Hunziker antwortete auf Upgrade von uralten Version
Dieser "Schleier" ist der Modal Hintergrund der hier dämlicherweise vor dem Modal liegt statt hinter dem Modal.
Der Grund ist dass der "modal-backdrop" von Bootstrap standardmässig auf dem z-index 1050 liegt. Das Modal von JEvents nutzt aber den genau gleichen z-index, ist aber im HTML Source vor dem Backdrop definiert und liegt deshalb darunter.
Es gibt nun zwei Lösungsansätze:
Mach es wie Cassiopeia und setze den z-index des Backdrops auf einen kleineren Wert:
Oder wir setzen das Modal von JEvents auf einen höheren Wert:
Persönlich fände ich sinnvoller wenn JEvents da ihren z-index auf ihrer Seite anpasst. Ich denke mal der z-index des Backdrops ist bei vielen Templates auf dem Bootstrap Standardwert gesetzt.
Der Grund ist dass der "modal-backdrop" von Bootstrap standardmässig auf dem z-index 1050 liegt. Das Modal von JEvents nutzt aber den genau gleichen z-index, ist aber im HTML Source vor dem Backdrop definiert und liegt deshalb darunter.
Es gibt nun zwei Lösungsansätze:
Mach es wie Cassiopeia und setze den z-index des Backdrops auf einen kleineren Wert:
Code:
.modal-backdrop {
z-index: 1040;
}
Code:
.jevbootstrap div.modal:not(.jeviso-modal) {
z-index: 1055;
}
Persönlich fände ich sinnvoller wenn JEvents da ihren z-index auf ihrer Seite anpasst. Ich denke mal der z-index des Backdrops ist bei vielen Templates auf dem Bootstrap Standardwert gesetzt.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.385 Sekunden