automatische Skalierung von Bildern
- Thomas Hunziker
-

- Offline
- Administrator
-

1 Jahr 2 Monate her #5347
von Thomas Hunziker
Thomas Hunziker antwortete auf automatische Skalierung von Bildern
Dazu brauchst du die Entwicklertools deines Browsers. Hier wird das anhand des Chrome Browsers erklärt:
code.makery.ch/de/library/html-css/part4/
Diese Tools gibts aber in jedem Browser.
Spiel mal bissel damit rum, die sind wirklich super.
Und damit kannst dann auf deiner Seite das Bild anklicken und dann in der Hierarchie hochgehen bis du die Klasse gefunden hast die du brauchen kannst.
Diese Tools gibts aber in jedem Browser.
Spiel mal bissel damit rum, die sind wirklich super.
Und damit kannst dann auf deiner Seite das Bild anklicken und dann in der Hierarchie hochgehen bis du die Klasse gefunden hast die du brauchen kannst.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thore knels
-

- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 19
- Dank erhalten: 0
1 Jahr 2 Monate her #5348
von Thore knels
Thore knels antwortete auf automatische Skalierung von Bildern
Die Tools benutze ich schon, nur die Anleitung hat mir gefehlt. Ich wusste nicht, dass ich nach "class" in der Hierarchie suchen muss. Nun ist alles super:
/* Anpassen aller Bilder in der Archivansicht */
.blog-items img {
max-width: 100%;
height: auto;
}
/* Anpassen aller Bilder in der Archivansicht */
.blog-items img {
max-width: 100%;
height: auto;
}
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Holger Moskopp
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 18
- Dank erhalten: 0
1 Jahr 1 Monat her #5374
von Holger Moskopp
Holger Moskopp antwortete auf automatische Skalierung von Bildern
Hallo,
ich habe ein ähnliches Problem. Die Webseite unseres Kegelclubs hat bisher Allrounder 3 benutzt und läuft noch auf Joomla 3.10.
Nun habe ich auf einem Bastelserver die Seite auf Joomla 4 upgedatet und den Allronder 4 installiert.
Auf der alten Seite habe ich viele Beiträge mit Bildern unter der Verwendung von Float und festen Bildbreiten erstellt.
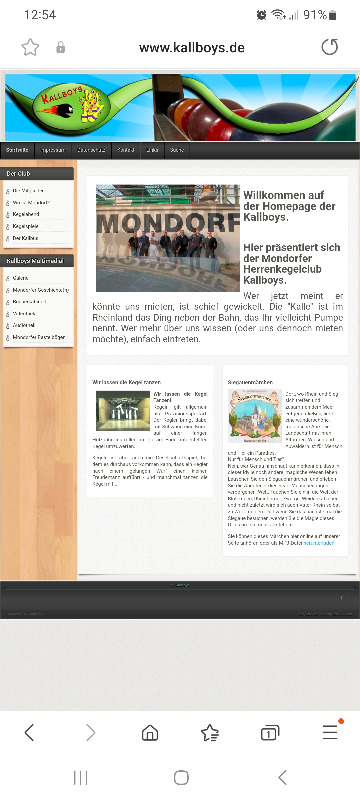
Das wurde auch in der mobilen Ansicht immer sehr schön dargestellt:
auf der neuen Installation wird aber alles untereinander dargestellt. Damit könnte ich ja leben,
aber leider "schlagen" die Beiträge irgendwie alle zur Seite aus.
Ich habe es schon, wie hier beschrieben, mit max witdh versucht, aber dann ist das Bild immer volle breite,
und dann siehts auf der Desktopansicht nicht mehr gut aus.
Gibt es eine Einstellung, in der man das Verhalten wieder so, wie in Allrounder 3 hinbekommt?
Vielen Dank und Viele Grüße
Holger
ich habe ein ähnliches Problem. Die Webseite unseres Kegelclubs hat bisher Allrounder 3 benutzt und läuft noch auf Joomla 3.10.
Nun habe ich auf einem Bastelserver die Seite auf Joomla 4 upgedatet und den Allronder 4 installiert.
Auf der alten Seite habe ich viele Beiträge mit Bildern unter der Verwendung von Float und festen Bildbreiten erstellt.
Das wurde auch in der mobilen Ansicht immer sehr schön dargestellt:
auf der neuen Installation wird aber alles untereinander dargestellt. Damit könnte ich ja leben,
aber leider "schlagen" die Beiträge irgendwie alle zur Seite aus.
Ich habe es schon, wie hier beschrieben, mit max witdh versucht, aber dann ist das Bild immer volle breite,
und dann siehts auf der Desktopansicht nicht mehr gut aus.
Gibt es eine Einstellung, in der man das Verhalten wieder so, wie in Allrounder 3 hinbekommt?
Vielen Dank und Viele Grüße
Holger
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

1 Jahr 1 Monat her #5375
von Thomas Hunziker
Thomas Hunziker antwortete auf automatische Skalierung von Bildern
Dass es auf kleinen Bildschirmen alles untereinander kommt ist gewollt. Sonst wird alles zu klein.
Das sie nach rechts überhängen sollte aber nicht sein.
Ich geh davon aus dass das Bild mit dem "Mondo" eine fixe Breite hat welche grösser ist als die Fensterbreite. Dann wird der ganze Bereich entsprechend nach rechts grösser.
Versuch mal das Bild kleiner zu machen, oder mit prozentualen Breiten. Passt dann der Rest wieder?
Das sie nach rechts überhängen sollte aber nicht sein.
Ich geh davon aus dass das Bild mit dem "Mondo" eine fixe Breite hat welche grösser ist als die Fensterbreite. Dann wird der ganze Bereich entsprechend nach rechts grösser.
Versuch mal das Bild kleiner zu machen, oder mit prozentualen Breiten. Passt dann der Rest wieder?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Holger Moskopp
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 18
- Dank erhalten: 0
1 Jahr 1 Monat her #5377
von Holger Moskopp
Holger Moskopp antwortete auf automatische Skalierung von Bildern
Hallo Thomas,
Vielen Dank für die schnelle Antwort. Mit einer Prozentualen angabe "reißen" die Beiträg nicht mehr aus.
Aber irgendwie scheint die Aufteilung nicht mehr zu stimmen, wenn ich die Desktopansicht aufrufe.
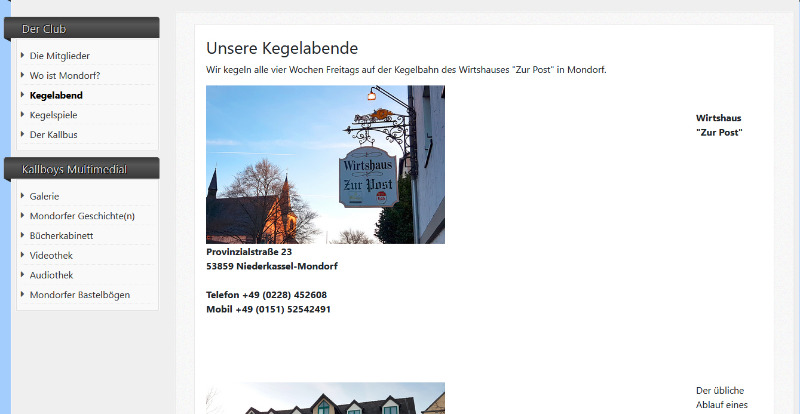
Beispiel:
Ich habe die width hier auf 50% gesetzt:
Aber der Abstand zwischen Bild und Text ist viel zu weit.
Zum Vergleich die Joomla 3 Version:
oder mache ich im html was falsch?
Vielen Dank für die schnelle Antwort. Mit einer Prozentualen angabe "reißen" die Beiträg nicht mehr aus.
Aber irgendwie scheint die Aufteilung nicht mehr zu stimmen, wenn ich die Desktopansicht aufrufe.
Beispiel:
Ich habe die width hier auf 50% gesetzt:
Aber der Abstand zwischen Bild und Text ist viel zu weit.
Zum Vergleich die Joomla 3 Version:
oder mache ich im html was falsch?
Code:
<h3>Unsere Kegelabende</h3>
<p>Wir kegeln alle vier Wochen Freitags auf der Kegelbahn des Wirtshauses "Zur Post" in Mondorf.</p>
<div style="float: left; margin: 0px 20px 0px 0px; text-align: justify;"><img title="Zur Post" src="images/stories/sonstige/post01.jpg" width="50%" border="0" /></div>
<h3> </h3>
<p><strong>Wirtshaus "Zur Post"</strong><br /><strong>Provinzialstraße 23</strong><br /><strong> 53859 Niederkassel-Mondorf</strong><br /><br /><strong> Telefon +49 (0228) 452608</strong><br /><strong> Mobil +49 (0151) 52542491</strong></p>
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

1 Jahr 1 Monat her #5378
von Thomas Hunziker
Thomas Hunziker antwortete auf automatische Skalierung von Bildern
Idealweise machst du das width mit CSS, nicht mit der Bildgrösse. Und das Div um das Bild ist eigentlich witzlos. Mach die CSS Regeln doch direkt auf das Bild.
Ich müsste eine URL der Seite haben um das genauer zu sagen was da schief läuft.
Ich müsste eine URL der Seite haben um das genauer zu sagen was da schief läuft.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.330 Sekunden