Article.info nicht gut in Vorlage Allrounder-3 arb
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 10 Monate her #987
von Thomas Hunziker
Not even close, but thanks 
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 10 Monate her #988
von Dirk
Dirk antwortete auf Article.info nicht gut in Vorlage Allrounder-3 arb
Hallo Thomas,
Nachdem die Vorlage Weniger Allrounder sind vorinstalliert, es gibt noch einige Schönheitsfehler, die Ich mag zu lösen sehe. Wie in meinem vorherigen Thema obwohl aangegen den Positionen Top1, Top 2 Top 3 und untereinander statt nebeneinander präsentiert.
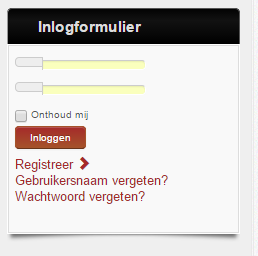
Außerdem gehe ich jetzt die Tatsache, auf die Login-Modul seltsame Dinge. Die Aufzeichnung wird dann gestört werden und ist schwer
Wie kann ich das beheben diese beiden Dinge?
Nachdem die Vorlage Weniger Allrounder sind vorinstalliert, es gibt noch einige Schönheitsfehler, die Ich mag zu lösen sehe. Wie in meinem vorherigen Thema obwohl aangegen den Positionen Top1, Top 2 Top 3 und untereinander statt nebeneinander präsentiert.
Außerdem gehe ich jetzt die Tatsache, auf die Login-Modul seltsame Dinge. Die Aufzeichnung wird dann gestört werden und ist schwer
Wie kann ich das beheben diese beiden Dinge?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 10 Monate her #989
von Dirk
Dirk antwortete auf Article.info nicht gut in Vorlage Allrounder-3 arb
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 10 Monate her #990
von Dirk
Dirk antwortete auf Article.info nicht gut in Vorlage Allrounder-3 arb
Schade ... wieder eine neue Ausgabe entdeckt
In dieser Vorlage wird ein Slogan verwenden .. Das Problem ist, dass der Text der Losung verschwindet hinter dem Banner .. Positionierung (siehe roter Pfeil)
Der richtige Ort für diesen Slogan I angegeben durch den gepunkteten Pfeil.
Wie kann ich dieses Problem beheben?
In dieser Vorlage wird ein Slogan verwenden .. Das Problem ist, dass der Text der Losung verschwindet hinter dem Banner .. Positionierung (siehe roter Pfeil)
Der richtige Ort für diesen Slogan I angegeben durch den gepunkteten Pfeil.
Wie kann ich dieses Problem beheben?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 10 Monate her #991
von Thomas Hunziker
Das mit den Modulpositionen ist einfach. Die drei Positionen sind in der Tat untereinander. Wenn du Module nebeneinander willst, musst du dazu die "Bootstrap-Grösse" in den erweiterten Moduleinstellungen anpassen. Unter
www.bakual.net/dokumentation/modulpositionen.html
hats ein paar Beispiele wie das geht.
Die ganze Breite ist dabei in eine 12er Teilung aufgeteilt. Wenn du "0" oder "12" einstellst, braucht das Modul die ganze Breite. Mit "6" die Hälfte, mit "4" einen Drittel und so weiter. Du kannst also sehr flexibel die Module aufteilen wie du willst.
Das Login Form sieht bei mir auch mit Text vernünftig aus. Ich weiss gra dnicht warum das bei dir komisch wird.
Damit der Slogan nach unten rutscht, kannst du folgendes versuchen als Custom CSS:
Die ganze Breite ist dabei in eine 12er Teilung aufgeteilt. Wenn du "0" oder "12" einstellst, braucht das Modul die ganze Breite. Mit "6" die Hälfte, mit "4" einen Drittel und so weiter. Du kannst also sehr flexibel die Module aufteilen wie du willst.
Das Login Form sieht bei mir auch mit Text vernünftig aus. Ich weiss gra dnicht warum das bei dir komisch wird.
Damit der Slogan nach unten rutscht, kannst du folgendes versuchen als Custom CSS:
Code:
div.slogan {
clear:left;
}
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 10 Monate her - 10 Jahre 10 Monate her #992
von Dirk
Dirk antwortete auf Article.info nicht gut in Vorlage Allrounder-3 arb
Hallo Thomas,
Vielen Dank für den guten Service Mann .. Doch die Geschichte von den Modulpositionen sind nicht ganz korrekt. Ich denke, es ist mehr als nur Einstellung der Bootstrap. Ich weiß, in jedem Modul von 0 bis 4. Dieser hatte ich gehoop, dass die drei Module in Positionen Top1, Top2 Top3 und würde zusammen gezeigt werden geändert Bootstrap. Dies ist nicht der Fall. Sie sind immer noch untereinander angezeigt, aber jetzt ist es wahr, dass die Breite oder Ton geworden. Ich habe wirklich keine Ahnung, wie das alles kann und finde es sehr ärgerlich, so viele Fragen so schnell, sich gegenseitig zu informieren.
Freundlichen Grüßen
Dirk
Vielen Dank für den guten Service Mann .. Doch die Geschichte von den Modulpositionen sind nicht ganz korrekt. Ich denke, es ist mehr als nur Einstellung der Bootstrap. Ich weiß, in jedem Modul von 0 bis 4. Dieser hatte ich gehoop, dass die drei Module in Positionen Top1, Top2 Top3 und würde zusammen gezeigt werden geändert Bootstrap. Dies ist nicht der Fall. Sie sind immer noch untereinander angezeigt, aber jetzt ist es wahr, dass die Breite oder Ton geworden. Ich habe wirklich keine Ahnung, wie das alles kann und finde es sehr ärgerlich, so viele Fragen so schnell, sich gegenseitig zu informieren.
Freundlichen Grüßen
Dirk
Letzte Änderung: 10 Jahre 10 Monate her von Dirk.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.382 Sekunden