Seitenüberschrift in der neuen Allrounder-Version verändern
- Günter Flechtner
- Autor
- Offline
- Senior Mitglied
-

Weniger
Mehr
- Beiträge: 47
- Dank erhalten: 0
8 Monate 2 Wochen her - 8 Monate 2 Wochen her #5803
von Günter Flechtner
Seitenüberschrift in der neuen Allrounder-Version verändern wurde erstellt von Günter Flechtner
Letzte Änderung: 8 Monate 2 Wochen her von Günter Flechtner.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

8 Monate 1 Woche her #5804
von Thomas Hunziker
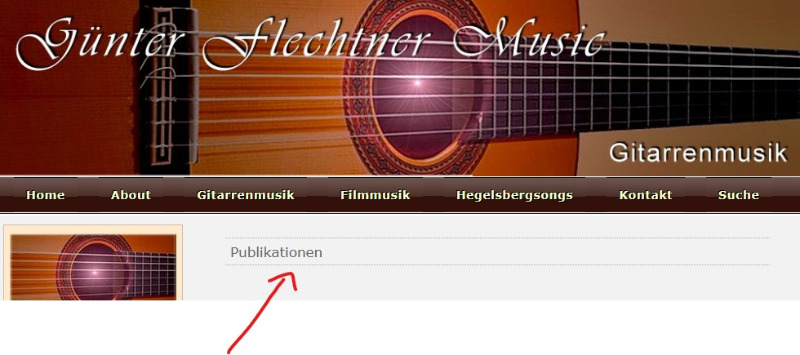
Bei mir sieht deine
Seite
so aus wie im oberen Bild.
Wenn du etwas anderes meinst, müsstest du mir einen Link zur Seite schicken.
Wenn du etwas anderes meinst, müsstest du mir einen Link zur Seite schicken.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Günter Flechtner
- Autor
- Offline
- Senior Mitglied
-

Weniger
Mehr
- Beiträge: 47
- Dank erhalten: 0
8 Monate 1 Woche her - 8 Monate 1 Woche her #5805
von Günter Flechtner
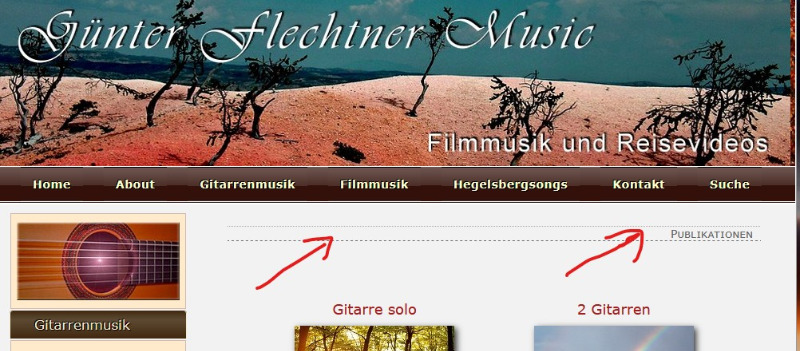
Ich habe Joomla 5 erst auf meinem lokalen Rechner und noch nicht im Netz, kann dir also keinen Link schicken. Nach der Installation von Allrounder für Joomla 5 sah das dann so aus wie auf dem unteren Foto.
Nützen dir die CSS-Dateien etwas?
Nützen dir die CSS-Dateien etwas?
Letzte Änderung: 8 Monate 1 Woche her von Günter Flechtner.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

8 Monate 1 Woche her - 8 Monate 1 Woche her #5806
von Thomas Hunziker
Die CSS Dateien helfen nur bedingt. Da spielt jeweils immer jede Menge rein.
Grundsätzlich sollte es möglich sein mittels padding-top, resp padding-bottom den Abstand zwischen Text und Rahmen (die gestrichelte Linie) anzupassen.
Ansprechen kannst du diesen Titel zB mit ".page-header h1". Also so was:
Grundsätzlich sollte es möglich sein mittels padding-top, resp padding-bottom den Abstand zwischen Text und Rahmen (die gestrichelte Linie) anzupassen.
Ansprechen kannst du diesen Titel zB mit ".page-header h1". Also so was:
Code:
.page-header h1 {
padding-top: 10px;
padding-bottom: 10px;
}
Letzte Änderung: 8 Monate 1 Woche her von Thomas Hunziker.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Günter Flechtner
- Autor
- Offline
- Senior Mitglied
-

Weniger
Mehr
- Beiträge: 47
- Dank erhalten: 0
8 Monate 1 Woche her #5807
von Günter Flechtner
Danke! Und in welche css kommt das rein?
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

8 Monate 1 Woche her #5808
von Thomas Hunziker
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.338 Sekunden