Seitenreänder des Templates in der Smartphoneansicht
2 Jahre 6 Monate her - 2 Jahre 6 Monate her #5510
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Seitenreänder des Templates in der Smartphoneansicht wurde erstellt von Kurt
Hallo Thomas,
ich habe festgestellt, dass in der neuen Allrounder-Version (Joomla!4)die Seitenränder in der mobilen Ansicht etwas breiter sind als in der Less Allrounder Version (Joomla!3).
Kann ich das irgendwo einstellen, damit die Breite, wie in der J3-Version) besser ausgenutzt wird?
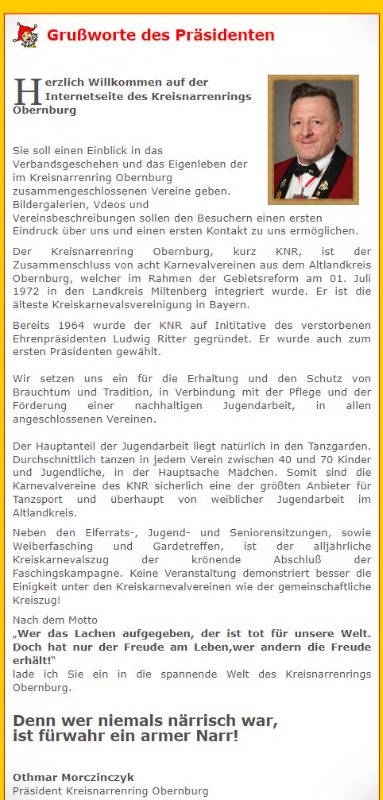
Screenshot LessAllrounder (Joomla!3)
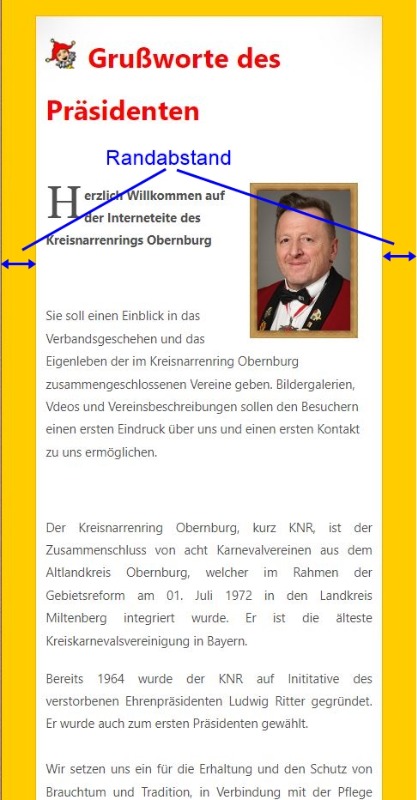
Screenshot Allrounder (Joomla!4)
Danke
Viele Grüße
Kurt
ich habe festgestellt, dass in der neuen Allrounder-Version (Joomla!4)die Seitenränder in der mobilen Ansicht etwas breiter sind als in der Less Allrounder Version (Joomla!3).
Kann ich das irgendwo einstellen, damit die Breite, wie in der J3-Version) besser ausgenutzt wird?
Screenshot LessAllrounder (Joomla!3)
Screenshot Allrounder (Joomla!4)
Danke
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Letzte Änderung: 2 Jahre 6 Monate her von Kurt. Begründung: Fehler behoiben
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5512
von Thomas Hunziker
Einstellen kannst du das nicht. Aber mittels eigenen CSS Regeln solltest du das anpassen können.
Ich habs nicht getestet aber das müsste sowas sein:
Den Wert passt du so an wie du es willst.
Ich habs nicht getestet aber das müsste sowas sein:
Code:
#maincontent {
padding-left: 3%;
padding-right: 3%;
}
Den Wert passt du so an wie du es willst.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 6 Monate her #5514
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Seitenreänder des Templates in der Smartphoneansicht
Hallo Thomas,
erneut vielen Dank für Deine schnelle Antwort.
Ich habe den Code in die user.css eingefügt.
Leider funktioniert es nicht.
Viele Grüße
Kurt
erneut vielen Dank für Deine schnelle Antwort.
Ich habe den Code in die user.css eingefügt.
Leider funktioniert es nicht.
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5516
von Thomas Hunziker
Funktioniert hat es schon, aber erst weiter unten bei den normalen Artikel. Dein Grusswort ist aber ein Modul und nicht ein normaler Artikel.
Dort müsstest du das für die Modulposition anpassen. Das wäre wies aussieht #beforecontent und dann "margin" statt "padding".
Grundsätzlich würde ich dir empfehlen dich mal mit den Entwicklertools des Browsers auseinanderzusetzen.
Damit kannst du recht einfach ein Element anwählen und dann gucken welche Regel was bewirkt. Da kannst dann auch gleich "live" etwas ändern und schauen wies aussieht.
Dort müsstest du das für die Modulposition anpassen. Das wäre wies aussieht #beforecontent und dann "margin" statt "padding".
Grundsätzlich würde ich dir empfehlen dich mal mit den Entwicklertools des Browsers auseinanderzusetzen.
Damit kannst du recht einfach ein Element anwählen und dann gucken welche Regel was bewirkt. Da kannst dann auch gleich "live" etwas ändern und schauen wies aussieht.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 6 Monate her - 2 Jahre 6 Monate her #5517
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Seitenreänder des Templates in der Smartphoneansicht
Hallo Thomas,
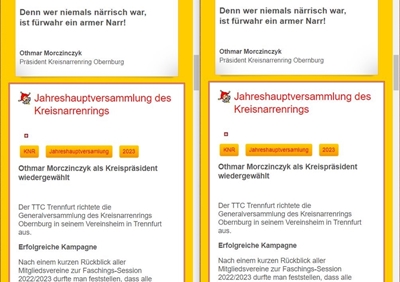
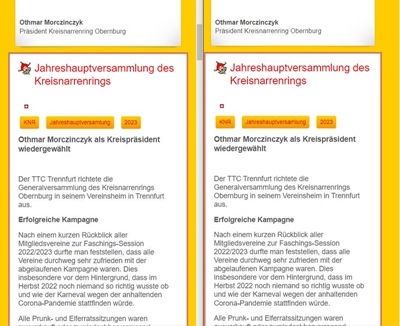
ich habe mal im Browser die beiden Varianten nebeneinander gelegt (links mit dem Code von Dir, rechts ohne den Code). Ich sehe da keine Unterscheid. Auch auf meinem Android-Smartphone konnte ich keinen Unterschied feststellen:
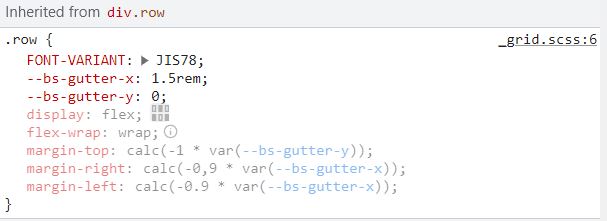
Ich habe auch mit Chome und "Untersuchen" versucht heraus zu finden, wie ich die Ränder verkleinern kann. Hierbei stieß ich darauf:
Ursprünglich war bei "margin-right" und "margin-left" jeweils der Wert -,5 eingetragen. Ich änderte dieses dann live auf -0,9 ab. Das Ergebnis wirkte sich aber nur auf den linken Rand aus (rechte Darstellung):
Da ich eigentlich nicht viel Ahnung von CSS habe, besteht mein Problem darin, dies dann richtig in der user.css einzutragen.
Bei diesem Beispiel würde ich dies in der user.css eintragen, in der Hoffnung, dass sich was ändert:
Viele Grüße
Kurt
PS: Hast Du die Größe der einzufügenden Fotos hier im Forum beschränkt, da ich jetzt die Screenshots immer erst verkleinern muss, bevor ich sie hier einfügen kann.
ich habe mal im Browser die beiden Varianten nebeneinander gelegt (links mit dem Code von Dir, rechts ohne den Code). Ich sehe da keine Unterscheid. Auch auf meinem Android-Smartphone konnte ich keinen Unterschied feststellen:
Ich habe auch mit Chome und "Untersuchen" versucht heraus zu finden, wie ich die Ränder verkleinern kann. Hierbei stieß ich darauf:
Ursprünglich war bei "margin-right" und "margin-left" jeweils der Wert -,5 eingetragen. Ich änderte dieses dann live auf -0,9 ab. Das Ergebnis wirkte sich aber nur auf den linken Rand aus (rechte Darstellung):
Da ich eigentlich nicht viel Ahnung von CSS habe, besteht mein Problem darin, dies dann richtig in der user.css einzutragen.
Bei diesem Beispiel würde ich dies in der user.css eintragen, in der Hoffnung, dass sich was ändert:
Code:
.row {
margin-right: calc(-0,9 * var(--bs-gutter-x));
margin-left: calc(-0.9 * var(--bs-gutter-x))
}
Viele Grüße
Kurt
PS: Hast Du die Größe der einzufügenden Fotos hier im Forum beschränkt, da ich jetzt die Screenshots immer erst verkleinern muss, bevor ich sie hier einfügen kann.
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Letzte Änderung: 2 Jahre 6 Monate her von Kurt. Begründung: Fehler behoiben
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5518
von Thomas Hunziker
Ich würde nicht Änderung bei der ".row" allgemein machen. Das ist so ne generischer Bezeichner dass du da an ganz vielen anderen Orten auch was änderst.
Der Browser hat grundsätzlich nen Zwischenspeicher. Er lädt deine user.css also nicht unbedingt jedesmal neu sondern holt sich die aus seinem Zwischenspeicher. Mit Ctrl-F5 kann man das forcieren, oder wenn man die Entwicklerseite offen hat gibts da auch ne Option um den Cache auszuschalten. Das hilft.
Für CSS gibts ganz gute Tutorials im Netz. Du musst ja nicht alles verstehen, tu ich auch nicht. Die Grundlagen zu den Bezeichnern (id, class) und wie das CSS aufgebaut ist, ist aber eigentlich recht simpel und hilft enorm beim Anpassen der Seite.
Und ja, die Bildergrösse ist beschränkt.
Der Browser hat grundsätzlich nen Zwischenspeicher. Er lädt deine user.css also nicht unbedingt jedesmal neu sondern holt sich die aus seinem Zwischenspeicher. Mit Ctrl-F5 kann man das forcieren, oder wenn man die Entwicklerseite offen hat gibts da auch ne Option um den Cache auszuschalten. Das hilft.
Für CSS gibts ganz gute Tutorials im Netz. Du musst ja nicht alles verstehen, tu ich auch nicht. Die Grundlagen zu den Bezeichnern (id, class) und wie das CSS aufgebaut ist, ist aber eigentlich recht simpel und hilft enorm beim Anpassen der Seite.
Und ja, die Bildergrösse ist beschränkt.
Folgende Benutzer bedankten sich: Kurt
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.334 Sekunden