Fotos in Artikeln werden nicht mehr responisv angepasst
2 Jahre 6 Monate her #5493
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Fotos in Artikeln werden nicht mehr responisv angepasst wurde erstellt von Kurt
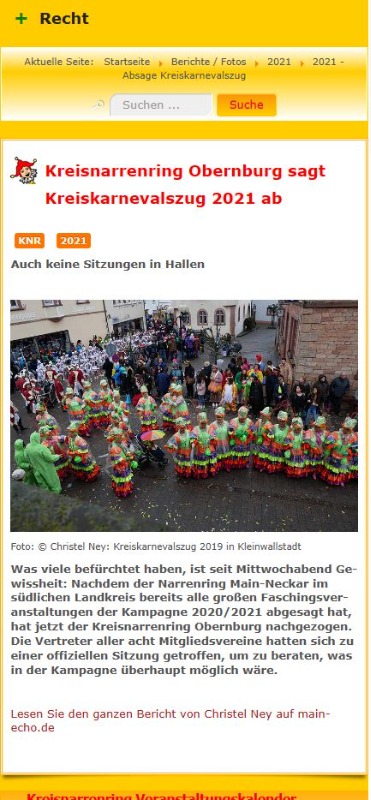
Im LessAllrounder unter Joomla3 wurden die Fotos in Artikeln bei responsiver Ansicht automatisch angepasst (siehe Screenshot):
Link hierzu: Kreisnarrenring Obernburg - 2021 - Absage Kreiskarnevalszug
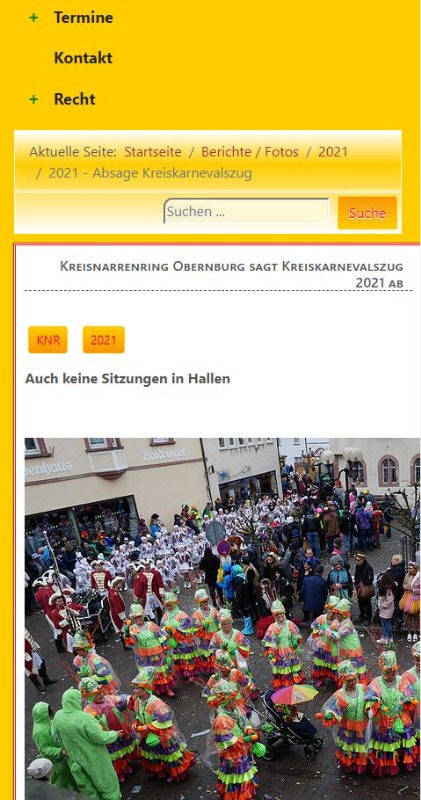
Beim Allrounder unter Joomla4 werden die Fotos nicht automatisch skaliert (siehe Screenshot):
Link hierzu auf der Testseite: www.j4.kreisnarrenring.de/index.php/beri...ge-kreiskarnevalszug
Die einzige Möglichkeit, dies zu umgehen ist das hinzufügen von class="img-fluid"
Bei meiner Seite Kreisanrrenring.de kann man dies noch per Hand machen. Bei meiner größeren Seite mcv-moemlingen.de ist der Aufwand ungleich größer, da hier wesentlicxh mehr Artikel eingestellt sind. Gibt es eine andere Möglichkeit, damit wieder alle Fotos wie unter dem LessAllrounder automatisch responsiv skaliert werden?
Das gleiche Problem habe ich, wenn im Artikel eine Tabelle benutzt wird:
Allrounder unter Joomla 4:
Link hierzu auf der Testseite:: www.j4.kreisnarrenring.de/index.php/beri...022/kampagne-2021-22
LessAllrounder unter Joomla3:
Link hierzu: Kreisnarrenring Obernburg - Kampagne 2021/22
Und zu guter Letzt, habe ich auf der Modulposition beforecontet2 ein eigenes Modul mit Text und Foto erstellt.
<p><img src="images/knr/personen/O-Morczinczyk_mit%20Rahmen.jpg" alt="Kreisnarrenring-Präsident Othmar Morczinczyk" width="115" height="144" class="pull-left" style="margin-right: 15px; border: 0px solid #f89406; margin-left: 15px; float: right;" title="Kreisnarrenring-Präsident Othmar Morczinczyk" /></p>
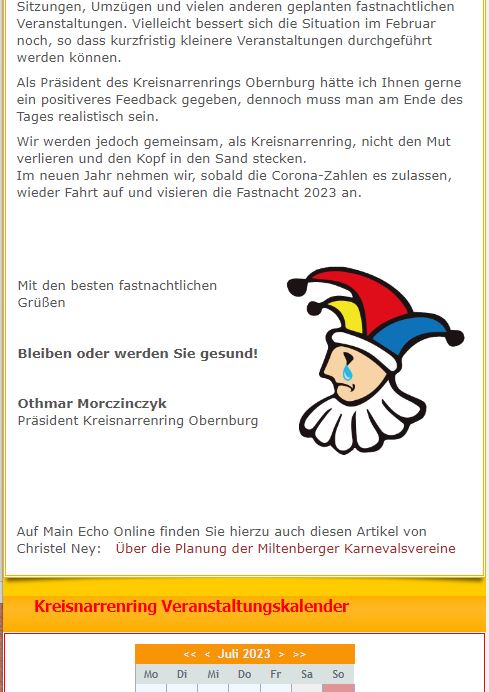
Dieses Foto wird beim LessAllrounder unter Joomla3 von den Proportionen her korrekt angezeigt:
Link dazu: Kreisnarrenring Obernburg - Startseite
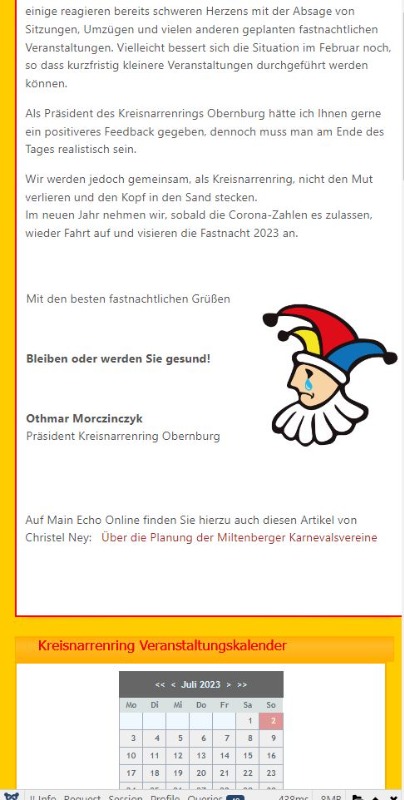
Beim Allrounder unter Joomla4 wird dieses Foto vertikal gestaucht:
Link zur Testseite: www.j4.kreisnarrenring.de/index.php
Viele Grüße
Kurt
Link hierzu: Kreisnarrenring Obernburg - 2021 - Absage Kreiskarnevalszug
Beim Allrounder unter Joomla4 werden die Fotos nicht automatisch skaliert (siehe Screenshot):
Link hierzu auf der Testseite: www.j4.kreisnarrenring.de/index.php/beri...ge-kreiskarnevalszug
Die einzige Möglichkeit, dies zu umgehen ist das hinzufügen von class="img-fluid"
Bei meiner Seite Kreisanrrenring.de kann man dies noch per Hand machen. Bei meiner größeren Seite mcv-moemlingen.de ist der Aufwand ungleich größer, da hier wesentlicxh mehr Artikel eingestellt sind. Gibt es eine andere Möglichkeit, damit wieder alle Fotos wie unter dem LessAllrounder automatisch responsiv skaliert werden?
Das gleiche Problem habe ich, wenn im Artikel eine Tabelle benutzt wird:
Allrounder unter Joomla 4:
Link hierzu auf der Testseite:: www.j4.kreisnarrenring.de/index.php/beri...022/kampagne-2021-22
LessAllrounder unter Joomla3:
Link hierzu: Kreisnarrenring Obernburg - Kampagne 2021/22
Und zu guter Letzt, habe ich auf der Modulposition beforecontet2 ein eigenes Modul mit Text und Foto erstellt.
<p><img src="images/knr/personen/O-Morczinczyk_mit%20Rahmen.jpg" alt="Kreisnarrenring-Präsident Othmar Morczinczyk" width="115" height="144" class="pull-left" style="margin-right: 15px; border: 0px solid #f89406; margin-left: 15px; float: right;" title="Kreisnarrenring-Präsident Othmar Morczinczyk" /></p>
Dieses Foto wird beim LessAllrounder unter Joomla3 von den Proportionen her korrekt angezeigt:
Link dazu: Kreisnarrenring Obernburg - Startseite
Beim Allrounder unter Joomla4 wird dieses Foto vertikal gestaucht:
Link zur Testseite: www.j4.kreisnarrenring.de/index.php
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5494
von Thomas Hunziker
Du kannst versuchen eine CSS Regel einzubinden die Bilder generell maximal 100% der verfügbaren Breite macht. Das dürfte funktionieren
Code:
img {
max-width:100%;
}
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5495
von Thomas Hunziker
Beim Bild vom Präsidenten hast du dem Bild selber eine "width" und "height" angegeben. Darum staucht der Browser das. Wenn du da die Höhe löscht, wird sie automatisch der Breite angepasst ohne das Bild zu verzerren.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 6 Monate her - 2 Jahre 6 Monate her #5496
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Fotos in Artikeln werden nicht mehr responisv angepasst
Tausend Dank, Thomas!
Du hattest wie immer die Lösung zu all meinen Problemen.
Die Seite sieht jetzt fast wieder so aus, wie unter Joomla 3.
Lediglich die Farbe der Schlagwortbuttons stimmt noch nicht, wenn man diese mit der Maus anwählt. Sie bleiben türkis.
Ich dachte, ich könnte dies durch diese Änderung in der user.css ändern. Die Button-Farbe konnte ich ändern, nicht aber die Farbe beim mouse over:
Viele Grüße
Kurt
Du hattest wie immer die Lösung zu all meinen Problemen.
Die Seite sieht jetzt fast wieder so aus, wie unter Joomla 3.
Lediglich die Farbe der Schlagwortbuttons stimmt noch nicht, wenn man diese mit der Maus anwählt. Sie bleiben türkis.
Ich dachte, ich könnte dies durch diese Änderung in der user.css ändern. Die Button-Farbe konnte ich ändern, nicht aber die Farbe beim mouse over:
Code:
/* Farben der Buttons für Schlagwörter */
.btn-info {
color: #ff002d;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-color: #fb9f1c;
background-image: linear-gradient(to bottom, #ffcc00, #f89406);
background-repeat: repeat-x;
border-color: #ffcc00 #ffcc00 #dfb201;
}
.btn-info {
--bs-btn-color: #000;
--bs-btn-bg: #dfb201;
--bs-btn-border-color: #f5d659;
--bs-btn-hover-color: #000;
--bs-btn-hover-bg: #dfb201;
--bs-btn-hover-border-color: #f5d659;
--bs-btn-focus-shadow-rgb: 11, 172, 204;
--bs-btn-active-color: #000;
--bs-btn-active-bg: #dfb201;
--bs-btn-active-border-color: #f5d659;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #000;
--bs-btn-disabled-bg: #dfb201;
--bs-btn-disabled-border-color: #f5d659;
}
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Letzte Änderung: 2 Jahre 6 Monate her von Kurt. Begründung: Tippfehler verbessert
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5500
von Thomas Hunziker
Die aktive Regel ist so:
Farben nach Wunsch anpassen, dann sollte es passen.
Code:
.btn-info:hover {
color: #fff;
background-image: none;
background-color: #2f96b4;
}
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 6 Monate her #5502
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Fotos in Artikeln werden nicht mehr responisv angepasst
Erneut vielen Dank!
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.370 Sekunden