Breakpoint verschieben für Ipad?
2 Jahre 10 Monate her - 2 Jahre 10 Monate her #5360
von Bea
Breakpoint verschieben für Ipad? wurde erstellt von Bea
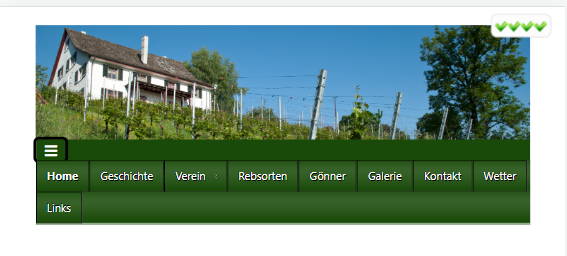
Ich habe eine Webseite angefangen, die hat 9 Menupunkte, evt. sogar noch einen 10. Nun, bei der Ipad-Ansicht wird mir die horizonale Navigation umgebrochen und zwei Punkte erscheinen in einer unteren Linie. Wie kriege ich das hin, dass auch schon bei einer Ipad-Ansicht das Hamburgermenu erscheint?
Letzte Änderung: 2 Jahre 10 Monate her von Bea.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 10 Monate her #5371
von Bea
Bea antwortete auf Breakpoint verschieben für Ipad?
Ok, dank toller Hilfe im Facebook hier die Lösung: Alle die es stört, dass bei der Ipadansicht die horizonale Navigation gebrochen wird, einfach ein Override im Mod_menu anlegen. navbar-expand-md zu navbar-expand-lg ändern.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 10 Monate her - 2 Jahre 10 Monate her #5376
von Bea
Bea antwortete auf Breakpoint verschieben für Ipad?
Letzte Änderung: 2 Jahre 10 Monate her von Bea.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 7 Monate her #5457
von Thomas Hunziker
Thomas Hunziker antwortete auf Breakpoint verschieben für Ipad?
Versuchs mal damit:
Etwas in der Art sollte helfen.
Code:
@media (min-width: 768px) {
#topmenu ul.nav {
flex-direction: column;
}
}
}
@media (min-width: 992px) {
#topmenu ul.nav {
flex-direction: row;
}
}
Etwas in der Art sollte helfen.
Folgende Benutzer bedankten sich: Bea
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
1 Jahr 11 Monate her #5719
von Bea
Bea antwortete auf Breakpoint verschieben für Ipad?
Dank dem Template Override und dem Tip hier:
@media (max-width: 768px) {
#topmenu ul.nav {
flex-direction: column;
}
}
habe ich es geschafft, dass die Anzeige auf dem Ipad eigentlich so ist wie ich wollte. Eigentlich deshalb, weil ich nun bemerkt habe, dass ein Untermenupunkt im Ipad nicht aufrufbar ist.
Bei Handy kann ich mit dem Plus den Untermenupunkt gut aufrufen. Bei Ipad gibt es, fast nicht sichtbar, rechts eine Anklickmöglichkeit. Nur, da passiert nichts. Kann man das irgendwie noch anpassen?
www.wollishoferwein.ch
@media (max-width: 768px) {
#topmenu ul.nav {
flex-direction: column;
}
}
habe ich es geschafft, dass die Anzeige auf dem Ipad eigentlich so ist wie ich wollte. Eigentlich deshalb, weil ich nun bemerkt habe, dass ein Untermenupunkt im Ipad nicht aufrufbar ist.
Bei Handy kann ich mit dem Plus den Untermenupunkt gut aufrufen. Bei Ipad gibt es, fast nicht sichtbar, rechts eine Anklickmöglichkeit. Nur, da passiert nichts. Kann man das irgendwie noch anpassen?
www.wollishoferwein.ch
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

1 Jahr 11 Monate her #5720
von Thomas Hunziker
Thomas Hunziker antwortete auf Breakpoint verschieben für Ipad?
Das ist das Problem wenn du anfängst Breakpoints zu verschieben. Das gibt dann in der Regel noch diverse Folgeprobleme wo derselbe Breakpoint auch noch benutzt wurde.
Also dort auch schauen welche Regel für den Breakpoint benutzt wird und diese Regel auf den neuen Wert anpassen.
Also dort auch schauen welche Regel für den Breakpoint benutzt wird und diese Regel auf den neuen Wert anpassen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.323 Sekunden