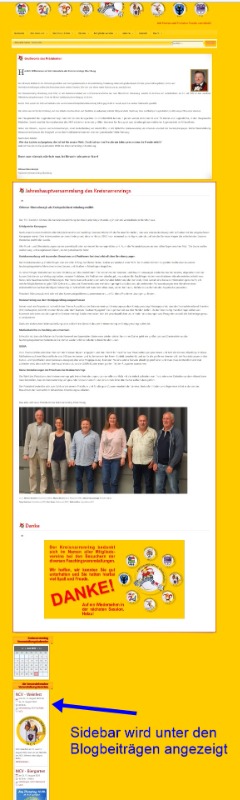
Rechte Sidebar wird bei Blogeinträgen unterhalb angezeigt
2 Jahre 7 Monate her - 2 Jahre 7 Monate her #5483
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Rechte Sidebar wird bei Blogeinträgen unterhalb angezeigt wurde erstellt von Kurt
Hallo Thomas, hallo Allrounder- und Joomla-Experten,
vor 5 Jahren habe ich meine beiden Webseiten mit LessAllrounder unter Joomla!3 gestaltet. Damals schon als absoluter Anfänger in Bezug auf CSS. Nachdem alles zu meiner Zufriedenheit aussah, habe ich dann natürlich am Template nichts mehr verändert, mich nicht mehr mit HTML und CSS beschäftigt. sondern nur noch Beiträge, Fotos und Videos veröffentlicht.
Nach diesem "Dornröschenschlaf" hat mich nun Joomla4 zwangsläufig wieder "wachgeküsst". Das bisschen Wissen, das ich mir damals aneignete ist leider wieder weg. Wie es so schön in einem englischen Spruch heißt: „If you don’t use it, you loose it“
Daher stehe ich jetzt wieder vor Problemen, um das Template unter Joomla!4 genauso zu gestalten, wie es unter Joomla!3 aussah.
Bitte nicht böse sein, wenn ich nach 5 Jahren wieder mit „dummen“ Fragen an Euch herantrete.
Hier nun mein erstes Problem:
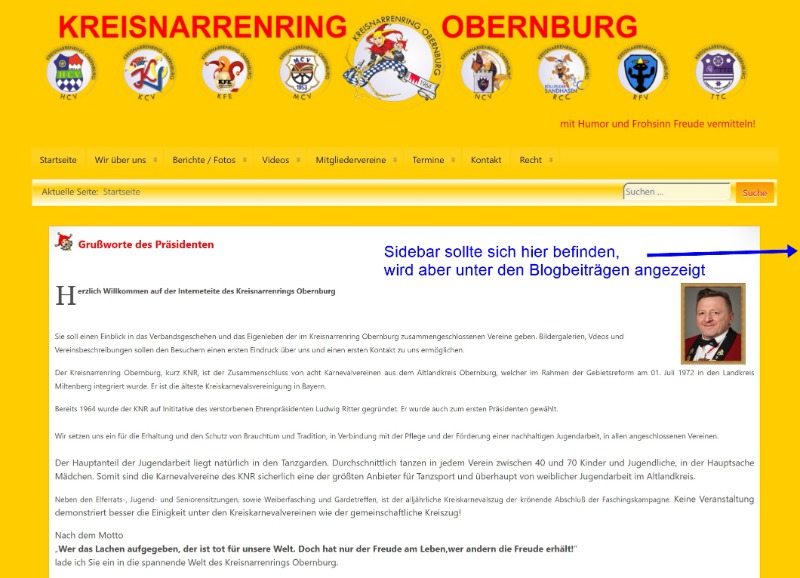
Wenn ich meine Startseite mit den Blogeinträgen aufrufe, erscheint die rechte Sidebar unterhalb der Blogeinträge:
Dies ist auch der Fall, wenn ich einen Blogeintrag über das Menü verlinke und von dort aus aufrufe.
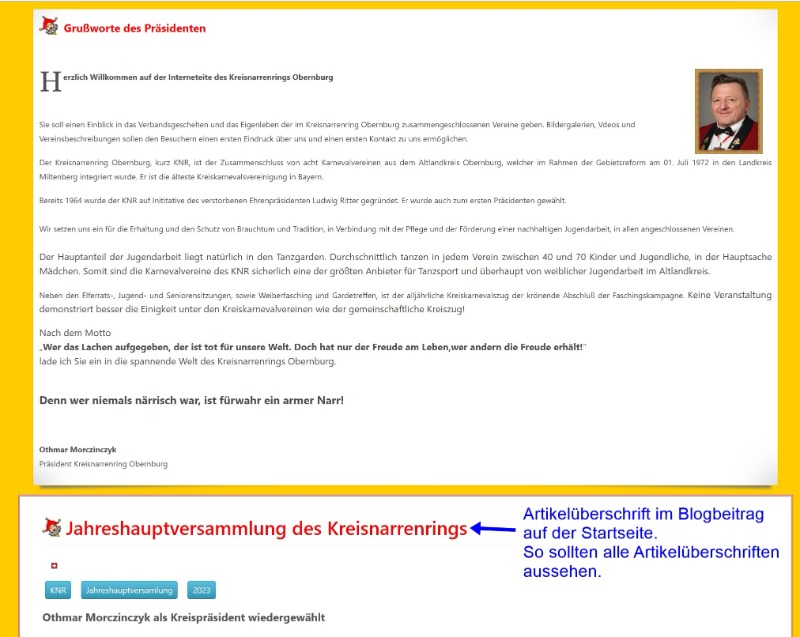
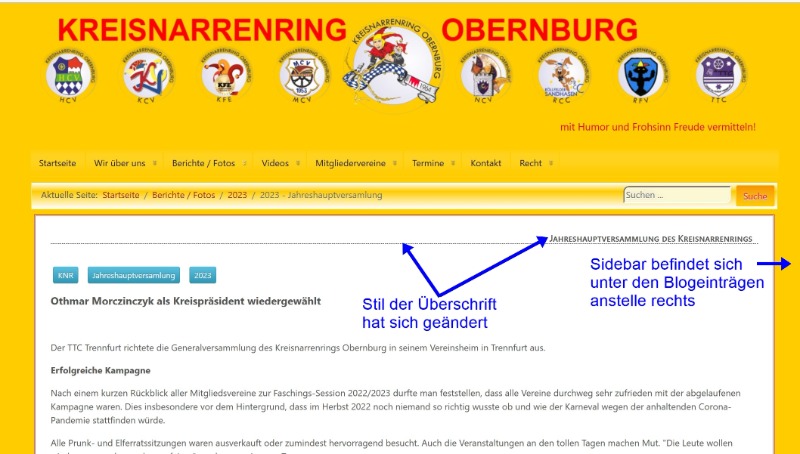
Beim Aufruf anderer Artikel befindet sich die Sidebar an der richtigen Stelle , allerdings haben alle Artikel, auch Blogeinträge beim Aufruf über das Menü nicht mehr die Überschrift, wie sie ursprünglich war:
Die Überschriften sehen nun so aus:
Auch bei Blogeinträgen, die über das Menü aufgerufen werden:
Leider kann ich keinen Link zur Seite posten, da ich diese zurzeit unter XAMPP auf meinem lokalen PC bearbeite.
Ich hoffe, dass mir trotzdem jemand weiter helfen kann.
Falls nicht, muss ich versuchen die Seite irgendwie online zu bringen ...falls der gemietete Speicherplatz ausreicht.
Vielen Dank schon mal im Voraus für Eure Hilfe.
Kurt
UPDATE:
Ich konnte die Testseite jetzt doch online bringen: www.j4.kreisnarrenring.de
Allerdings erscheint hier die rechte Sidebar nur noch unterhalb des Contents.
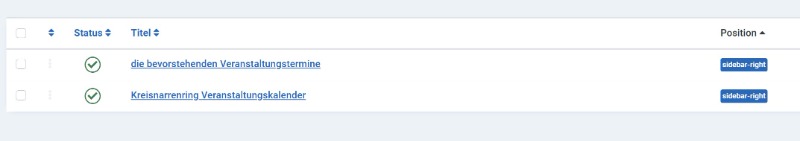
Hier meine Einstellungen zur Modulposition:
Zum Vergleich meine Live-Seite unter Joomla3: www.kreisnarrenring.de
vor 5 Jahren habe ich meine beiden Webseiten mit LessAllrounder unter Joomla!3 gestaltet. Damals schon als absoluter Anfänger in Bezug auf CSS. Nachdem alles zu meiner Zufriedenheit aussah, habe ich dann natürlich am Template nichts mehr verändert, mich nicht mehr mit HTML und CSS beschäftigt. sondern nur noch Beiträge, Fotos und Videos veröffentlicht.
Nach diesem "Dornröschenschlaf" hat mich nun Joomla4 zwangsläufig wieder "wachgeküsst". Das bisschen Wissen, das ich mir damals aneignete ist leider wieder weg. Wie es so schön in einem englischen Spruch heißt: „If you don’t use it, you loose it“
Daher stehe ich jetzt wieder vor Problemen, um das Template unter Joomla!4 genauso zu gestalten, wie es unter Joomla!3 aussah.
Bitte nicht böse sein, wenn ich nach 5 Jahren wieder mit „dummen“ Fragen an Euch herantrete.
Hier nun mein erstes Problem:
Wenn ich meine Startseite mit den Blogeinträgen aufrufe, erscheint die rechte Sidebar unterhalb der Blogeinträge:
Dies ist auch der Fall, wenn ich einen Blogeintrag über das Menü verlinke und von dort aus aufrufe.
Beim Aufruf anderer Artikel befindet sich die Sidebar an der richtigen Stelle , allerdings haben alle Artikel, auch Blogeinträge beim Aufruf über das Menü nicht mehr die Überschrift, wie sie ursprünglich war:
Die Überschriften sehen nun so aus:
Auch bei Blogeinträgen, die über das Menü aufgerufen werden:
Leider kann ich keinen Link zur Seite posten, da ich diese zurzeit unter XAMPP auf meinem lokalen PC bearbeite.
Ich hoffe, dass mir trotzdem jemand weiter helfen kann.
Falls nicht, muss ich versuchen die Seite irgendwie online zu bringen ...falls der gemietete Speicherplatz ausreicht.
Vielen Dank schon mal im Voraus für Eure Hilfe.
Kurt
UPDATE:
Ich konnte die Testseite jetzt doch online bringen: www.j4.kreisnarrenring.de
Allerdings erscheint hier die rechte Sidebar nur noch unterhalb des Contents.
Hier meine Einstellungen zur Modulposition:
Zum Vergleich meine Live-Seite unter Joomla3: www.kreisnarrenring.de
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Letzte Änderung: 2 Jahre 7 Monate her von Kurt. Begründung: Update-Info
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 7 Monate her #5484
von Thomas Hunziker
Dass die Seitenleiste nach unten rutscht liegt in den meisten Fällen daran dass irgendwas im Inhalt zu breit ist, oder ein Fehler im HTML Code vorliegt (zB ein DIV mehr geöffnet als geschlossen).
Der Fehler kann aber auch bei einem der Module sein, dass da etwas zu breit ist.
Dein Link zur Seite geht leider nicht. Sonst könnte ich noch genaueres sagen.
Der Fehler kann aber auch bei einem der Module sein, dass da etwas zu breit ist.
Dein Link zur Seite geht leider nicht. Sonst könnte ich noch genaueres sagen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 7 Monate her #5485
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Rechte Sidebar wird bei Blogeinträgen unterhalb angezeigt
Hallo Thomas,
danke dass Du noch einmal drüber schauen willst.
Hier der funktionierende Link: www.j4.kreisnarrenring.de/index.php
Ich schick Dir auch eine PM mit den Backend Zugangsdaten.
Viele Grüße
Kurt
danke dass Du noch einmal drüber schauen willst.
Hier der funktionierende Link: www.j4.kreisnarrenring.de/index.php
Ich schick Dir auch eine PM mit den Backend Zugangsdaten.
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 7 Monate her #5486
von Thomas Hunziker
Versuch bei dem Bild des Präsidiums mal die CSS Klasse "img-fluid" hinzuzufügen. Damit wird das Bild maximal so breit wie der verfügbare Platz es zulässt. Dann passts mit der Seitenleiste.
Das mit den Titeln ist ein Bug im Template. Es hängt mit der Option "Seitenüberschrift anzeigen" zusammen wie der angezeigt wird, weil je nach dem der Titel dann H1 oder H2 ist. Ich muss das angucken und flicken.
Das mit den Titeln ist ein Bug im Template. Es hängt mit der Option "Seitenüberschrift anzeigen" zusammen wie der angezeigt wird, weil je nach dem der Titel dann H1 oder H2 ist. Ich muss das angucken und flicken.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
2 Jahre 6 Monate her - 2 Jahre 6 Monate her #5487
von Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Kurt antwortete auf Rechte Sidebar wird bei Blogeinträgen unterhalb angezeigt
Hallo Thomas,
super, vielen Dank, das mit dem
class="img-fluid"
war die richtige Lösung.
Jetzt habe ich noch ein paar kleinere Problemchen:
Damals beim Einrichten unter Joomla3 hast Du mir diesen Tipp gegeben, um die Ecken mit Schatten der Bänder näher heranzurücken:
www.bakual.net/forum/support-%7Bless%7D-...-h3-zur-sidebar.html
Ich habe dies
#rightcol .moduleh3-sidebar {
margin-right: -13px;
}
jetzt in die user.css mit aufgenommen, allerdings tut sich nichts.
Auch dieser Eintrag, um die graue Linie unter den Titeln in den Blogeinträgen zu entfernen, funktioniert nicht mehr:
.page-header {
border-bottom: 0px solid #eee;
}
Mein (vorerst) letztes Problem sind die Schatten in den Modulüberschriften und im Footer, sowie die graue Umrandung:
Footer:
Ich wünsche Dir und allen Mitstreitern ein wunderschönes Wochenende!
Viele Grüße
Kurt
super, vielen Dank, das mit dem
class="img-fluid"
war die richtige Lösung.
Jetzt habe ich noch ein paar kleinere Problemchen:
Damals beim Einrichten unter Joomla3 hast Du mir diesen Tipp gegeben, um die Ecken mit Schatten der Bänder näher heranzurücken:
www.bakual.net/forum/support-%7Bless%7D-...-h3-zur-sidebar.html
Ich habe dies
#rightcol .moduleh3-sidebar {
margin-right: -13px;
}
jetzt in die user.css mit aufgenommen, allerdings tut sich nichts.
Auch dieser Eintrag, um die graue Linie unter den Titeln in den Blogeinträgen zu entfernen, funktioniert nicht mehr:
.page-header {
border-bottom: 0px solid #eee;
}
Mein (vorerst) letztes Problem sind die Schatten in den Modulüberschriften und im Footer, sowie die graue Umrandung:
Footer:
Ich wünsche Dir und allen Mitstreitern ein wunderschönes Wochenende!
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Letzte Änderung: 2 Jahre 6 Monate her von Kurt. Begründung: ergänzende Erläuterung
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

2 Jahre 6 Monate her #5488
von Thomas Hunziker
Bei denn Bänder musst du die Selektivität etwas erhöhen:
Für den Rahmen wärs neu:
Die anderen Sachen kannst du mit "box-shadow" und "text-shadow" anpassen.
Code:
.has-ribbons #rightcol .moduleh3-sidebar {
margin-right: -13px;
}
Für den Rahmen wärs neu:
Code:
.page-header h2 {
border-bottom: 0px solid #eee;
}
Die anderen Sachen kannst du mit "box-shadow" und "text-shadow" anpassen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.353 Sekunden