Loosing some CSS definitions on input[type="file"]
- Rob van Baal
-
 Autor
Autor
- Offline
- Senior Mitglied
-

12 Jahre 20 Stunden her #14
von Rob van Baal
Loosing some CSS definitions on input[type="file"] wurde erstellt von Rob van Baal
Hallo Thomas,
Wenn ich deine Template installiert habe, sieht ein input-box gut aus. Style in CSS:
select,
input[type="file"] {
height: 30px;
*margin-top: 4px;
line-height: 30px;
}
Wenn ich was ändere in die Template einstellungen (was ich ändere macht nichts aus), fängt der Plugin an und produziert eine neue CSS file. Wenn ich dann nach die Website schaue, ist die input-box ziemlich schlecht. Da fehtl was im CSS:
select,
input[type="file"] {
height: ;
*margin-top: 4px;
line-height: ;
Die Less compilor verarbeitet die heigt und line-height nicht gut.
Kannst du bitte nachschauen?
Gruß, rob
Wenn ich deine Template installiert habe, sieht ein input-box gut aus. Style in CSS:
select,
input[type="file"] {
height: 30px;
*margin-top: 4px;
line-height: 30px;
}
Wenn ich was ändere in die Template einstellungen (was ich ändere macht nichts aus), fängt der Plugin an und produziert eine neue CSS file. Wenn ich dann nach die Website schaue, ist die input-box ziemlich schlecht. Da fehtl was im CSS:
select,
input[type="file"] {
height: ;
*margin-top: 4px;
line-height: ;
Die Less compilor verarbeitet die heigt und line-height nicht gut.
Kannst du bitte nachschauen?
Gruß, rob
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 11 Monate her #21
von Thomas Hunziker
Hallo Rob
Ich hab das Problem gefunden und gefixt:
github.com/Bakual/Allrounder/commit/5442...7d0b6b815c497b396466
Besten Dank für die Meldung. Damit wars einfach den Fehler zu finden
Ich hab das Problem gefunden und gefixt:
github.com/Bakual/Allrounder/commit/5442...7d0b6b815c497b396466
Besten Dank für die Meldung. Damit wars einfach den Fehler zu finden
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Rob van Baal
-
 Autor
Autor
- Offline
- Senior Mitglied
-

11 Jahre 11 Monate her #33
von Rob van Baal
Rob van Baal antwortete auf Loosing some CSS definitions on input[type="file"]
Hallo Thomas,
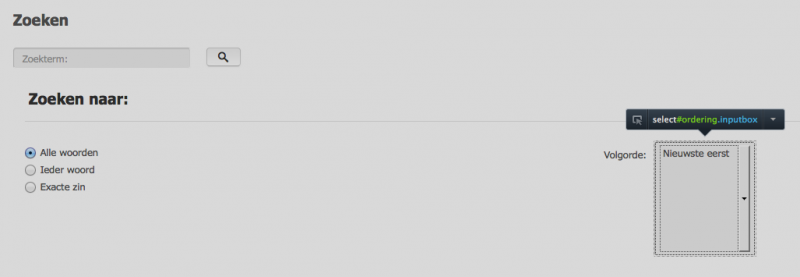
Das Problem hat sich nicht 100% gelöst. Der input-box ist zwar großer, aber ist jetzt ZU groß! Er ist 11,3em hoch und das ist auf mein Schirm fast 4 centimeter. Bischen zu viel für ein Input-Box. Sehe Bild:
Mit inspect element sieht das so aus:
select, input[type="file"] {
height: 11.3em;
line-height: 11.3em;
}
Kannst du bitte noch mal nach gucken. Deine Änderung von:
+@inputHeight: @baseLineHeight + 10px;
funktioniert noch nicht ganz gut...
Das Problem hat sich nicht 100% gelöst. Der input-box ist zwar großer, aber ist jetzt ZU groß! Er ist 11,3em hoch und das ist auf mein Schirm fast 4 centimeter. Bischen zu viel für ein Input-Box. Sehe Bild:
Mit inspect element sieht das so aus:
select, input[type="file"] {
height: 11.3em;
line-height: 11.3em;
}
Kannst du bitte noch mal nach gucken. Deine Änderung von:
+@inputHeight: @baseLineHeight + 10px;
funktioniert noch nicht ganz gut...
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 11 Monate her #40
von Thomas Hunziker
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Rob van Baal
-
 Autor
Autor
- Offline
- Senior Mitglied
-

11 Jahre 11 Monate her #44
von Rob van Baal
Rob van Baal antwortete auf Loosing some CSS definitions on input[type="file"]
Dieses Problem hat sich für 98%erledigt.
Die 2% die jetzt übrig bleiben sind die mit Buchstaben die unten die Baseline gehen. Wie der g und q und y usw. Sehe Bild:
Ist das ein Großes Problem? Nein, ist es nicht.
Aber wenn du für 100% gehen möchtest, dann schau noch mal nach. :whistle:
Jedenfalls schon eine Große DANKE für die reparierten Template.
Gruss, Rob
Die 2% die jetzt übrig bleiben sind die mit Buchstaben die unten die Baseline gehen. Wie der g und q und y usw. Sehe Bild:
Ist das ein Großes Problem? Nein, ist es nicht.
Aber wenn du für 100% gehen möchtest, dann schau noch mal nach. :whistle:
Jedenfalls schon eine Große DANKE für die reparierten Template.
Gruss, Rob
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 11 Monate her #47
von Thomas Hunziker
Versuch mal den neuen Parameter "Input Height" (unter "Global line-height" im Tab "Fonts") auf 2.2em zu stellen. Dann sollts passen. Ich werd den Defaultwert mal noch anpassen.
Es hängt allenfalls etwas von der gewählten Schriftgrösse ab wie gross dieser Wert sein muss.
Es hängt allenfalls etwas von der gewählten Schriftgrösse ab wie gross dieser Wert sein muss.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.341 Sekunden