"Kästchen" Startseite Wozu ist das? Wie entfernen
10 Jahre 2 Monate her #1233
von fabea
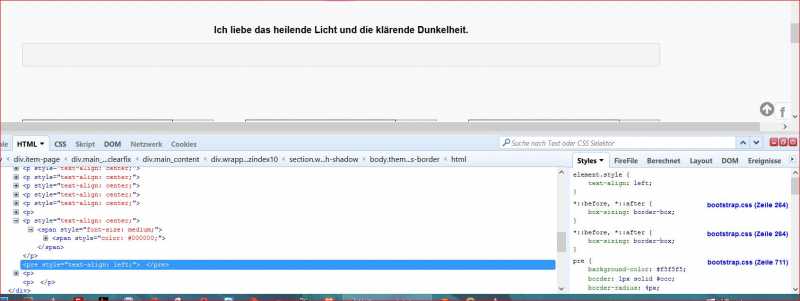
 Nun grübele ich schon die ganze Zeit. Wozu das gut ist. Firebug zeigt mir das folgende:
Nun grübele ich schon die ganze Zeit. Wozu das gut ist. Firebug zeigt mir das folgende:
Scheinbar ist das unter "pre" in der bootstrap.css. Beim Rumspielen passierte nichts. Es gibt hier auch keine Modulposition. Kann man da irgendwo reinschreiben? Dann könnte ich den letzten Spruch von der Startseite reinmachen. Das würde besser aussehen, wie der leere Kasten.
Herzliche Grüße Fabea
"Kästchen" Startseite Wozu ist das? Wie entfernen wurde erstellt von fabea
Scheinbar ist das unter "pre" in der bootstrap.css. Beim Rumspielen passierte nichts. Es gibt hier auch keine Modulposition. Kann man da irgendwo reinschreiben? Dann könnte ich den letzten Spruch von der Startseite reinmachen. Das würde besser aussehen, wie der leere Kasten.
Herzliche Grüße Fabea
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1234
von Thomas Hunziker
Thomas Hunziker antwortete auf "Kästchen" Startseite Wozu ist das? Wie entfernen
Das muss in deinem Artikel für die Startseite drin sein. Da wirst du am Ende des Artikels ein leeres
haben. Im Editor siehst du das vermutlich nur als Leerzeile. Allenfalls musst du kurz den Editor deaktivieren damit du den Sourcecode siehst und dort die Zeile wegmachen.
Das Template formatiert alle "<pre>" Tags mit diesem Kasten drumherum. Normalerweise sieht das ganz gut aus, aber bei nem leeren Tag natürlich nicht.
Code:
<pre> </pre>
Das Template formatiert alle "<pre>" Tags mit diesem Kasten drumherum. Normalerweise sieht das ganz gut aus, aber bei nem leeren Tag natürlich nicht.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 2 Monate her - 10 Jahre 2 Monate her #1235
von fabea
Herzliche Grüße Fabea
fabea antwortete auf "Kästchen" Startseite Wozu ist das? Wie entfernen
Da steh ich jetz ein bisschen auf dem Schlauch. Ich stell Dir mal meinen Quellcode rein:
Habe das mit dem geschützten Leerzeichen reingestellt und dann war das ganze doppelt drin. Soweit so gut. Aber was muß ich jetzt hier rausmachen.
Code:
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="images/stories/allgemein/freieenergiefuereinefreiewelt.jpg" alt="" border="0" /> <span style="font-size: medium;"><span style="color: #000000;"><strong><br /></strong></span></span></p>
<p style="text-align: center;"><span style="font-size: medium;"><span style="color: #000000;"><strong>Ich liebe das heilende Licht und die klärende Dunkelheit. <br /></strong></span></span></p>
<pre style="text-align: left;"> </pre>
<p><span style="font-size: 8pt;"><span style="color: #000000;"><strong> </strong></span></span></p>
<p> </p>
Habe das mit dem geschützten Leerzeichen reingestellt und dann war das ganze doppelt drin. Soweit so gut. Aber was muß ich jetzt hier rausmachen.
Herzliche Grüße Fabea
Letzte Änderung: 10 Jahre 2 Monate her von Thomas Hunziker.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1236
von Thomas Hunziker
Thomas Hunziker antwortete auf "Kästchen" Startseite Wozu ist das? Wie entfernen
Ich formatiers mal bissel um damit es übersichtlicher wird
Ich würd vorschlagen du ersetzt den ganzen Text mit dieser Variante hier:
Das dürfte denselben Effekt haben.
Code:
<p>
<img style="display: block; margin-left: auto; margin-right: auto;" src="images/stories/allgemein/freieenergiefuereinefreiewelt.jpg" alt="" border="0" />
<span style="font-size: medium;">
<span style="color: #000000;">
<strong>
<br />
</strong>
</span>
</span>
</p>
<p style="text-align: center;">
<span style="font-size: medium;">
<span style="color: #000000;">
<strong>
Ich liebe das heilende Licht und die klärende Dunkelheit. <br />
</strong>
</span>
</span>
</p>
<pre style="text-align: left;"> </pre>
<p>
<span style="font-size: 8pt;">
<span style="color: #000000;">
<strong> </strong>
</span>
</span>
</p>
<p> </p>
Ich würd vorschlagen du ersetzt den ganzen Text mit dieser Variante hier:
Code:
<p>
<img style="display: block; margin-left: auto; margin-right: auto;" src="images/stories/allgemein/freieenergiefuereinefreiewelt.jpg" alt="" border="0" />
</p>
<p style="text-align: center; font-size: medium; color: #000000;">
<strong>
Ich liebe das heilende Licht und die klärende Dunkelheit.
</strong>
</p>
Das dürfte denselben Effekt haben.
Folgende Benutzer bedankten sich: fabea
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 2 Monate her #1237
von fabea
Herzliche Grüße Fabea
fabea antwortete auf "Kästchen" Startseite Wozu ist das? Wie entfernen
Das hat jetzt prima geklappt. Herzlichen Dank. Dann hätt ich noch eine Frage.  Muß ich jetzt für meine nächste Frage ein neues Thema eröffnen oder können wir hier weiter machen.
Muß ich jetzt für meine nächste Frage ein neues Thema eröffnen oder können wir hier weiter machen.
Herzliche Grüße Fabea
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 2 Monate her #1238
von Thomas Hunziker
Thomas Hunziker antwortete auf "Kästchen" Startseite Wozu ist das? Wie entfernen
Mir spielts keine Rolle 
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.199 Sekunden