Schön das es weitergeht!
- Thomas Hunziker
-

- Offline
- Administrator
-

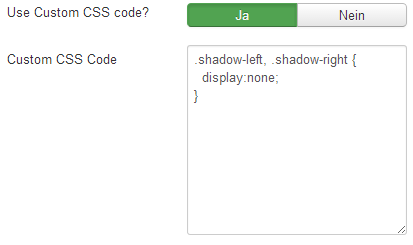
Du kannst dort folgendes eingeben um die Schatten auszuschalten:
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Der Code so unter dem Customfeld eingegeben funktioniert nicht. Wenn ich das anders wo ändern muss ist mir das schlicht zu hoch
Da ist es für mich einfacher, grad in der template09.css die Aenderungen zu machen. Der riesen Nachteil zum alten Allrounder ist, dass das File wahnsinnig gross ist. Bisher konnte ich mir die gewünschte css Datei ausdrucken und die Aenderungen nachführen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

Das stimmt, es ist viel grösser. Das liegt daran dass das ganze Bootstrap auch integriert ist. Direkt in der template9.css was zu ändern ist aber wenig sinnvoll. Beim Speichern des Template Stils wirst du diese Änderungen alle verlieren.Da ist es für mich einfacher, grad in der template09.css die Aenderungen zu machen. Der riesen Nachteil zum alten Allrounder ist, dass das File wahnsinnig gross ist. Bisher konnte ich mir die gewünschte css Datei ausdrucken und die Aenderungen nachführen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Habs mit einer Custom.css probiert aber da motzt er etwas wegen custom.less. Und jetzt ist das Template grad ganz zerschossen
Ja, ist mir schon klar, dass bei einem update alles verloren geht. Vorher konnte ich die Aenderungen nachtragen, jetzt ist mir das File zu gross. Irgendwie komm ich mit dem neuen Allrounder noch nicht so klar.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

Den Code musst du dort lassen. Also "Use Custom Code?" auf "Ja" und im Textfeld den Code eingeben. Das sollte dann so aussehen:Ja, den Button hatte ich aktiviert. Aber wenn man nach dem Speichern den Code rausnimmt, ist er trotzdem noch da.
Wenn du die genaue Fehlermeldung hast, wär ich interessiert daran.Habs mit einer Custom.css probiert aber da motzt er etwas wegen custom.less.
Bei nem Update eigentlich nicht. Aber bei einem Speichern des Stiles.Ja, ist mir schon klar, dass bei einem update alles verloren geht.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ja, so habe ich den Code eingegeben und auch auf Use Custom gesetzt. Es hat mir aber nicht alles angenommen. Eine Aenderung ging, die nächste hats wieder nicht genommen. Und wenn ich dann finde, nein, ich will es doch anders haben und dort den Code lösche, bleibt der trotzdem noch im Template. Hab extra auf einen anderen Browser gewechselt und es auch mit Cookie löschen probiert.
Die Fehlermeldung wegen dem less kann ich dir nicht mehr sagen. Inzwischen habe ich das Template neu installiert. Ich werde aber probieren, diesen Fehler nochmals zu kriegen
Im Moment bin ich mit diesem protostar Template dran. Geht dort wirklich einfacher, eine Custom.css einzubauen. Hab ich tatsächlich geschafft, freu

Habs nochmals probiert: Im Moment kann ich beim Lessallrounder tatsächlich im Feld Custom CSS Code ein- und austragen. Evt. kam vorher so einiges durcheinander. Werde in den nächsten Tagen noch testen und dann allfällige Fehlermeldungen die ich kriege, dir gerne weitergeben.
Danke, dass du mich/uns hier so toll unterstützt
 (Brauch einen Daumenhochsmiley)
(Brauch einen Daumenhochsmiley) Bitte Anmelden oder Registrieren um der Konversation beizutreten.