LessAllrounder
10 Jahre 9 Monate her #1103
von Raimoon
LessAllrounder wurde erstellt von Raimoon
Hallo Leute,
möchte in meiner WebSite www.raimoon.de ausgestattet mit dem LessAllrounder Template in der Navigation "USA-USA Urlaub Info" die Informationen Minneapolis, Pikes Peak und Dubuque am Mississippi die in dem Modul beforcontent1 dargestellt werden außen an den Ecken einen Radius anbringen. Wie ich das ändern kann ist mir bekannt nur wo ich die Einstellungen per CSS machen muss habe ich nicht gefunden.
Auch möchte ich den weißen Rahmen um die Überschrift auch mit einem Radius versehen. Habe schon manches ausprobiert, komme aber nicht dahinter wo ich das ändern kann.
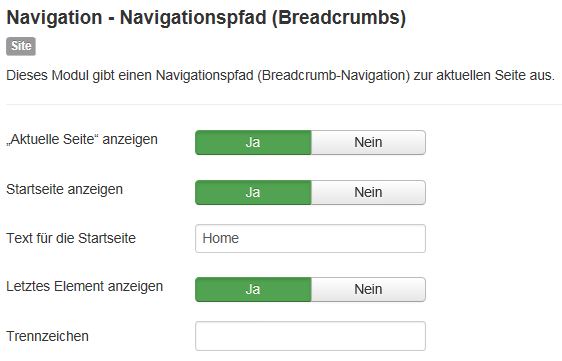
Desweiteren wird in den breadcrumbs die Hauptseite (Home) nicht angezeigt. Warum ist mir ein Rätsel.
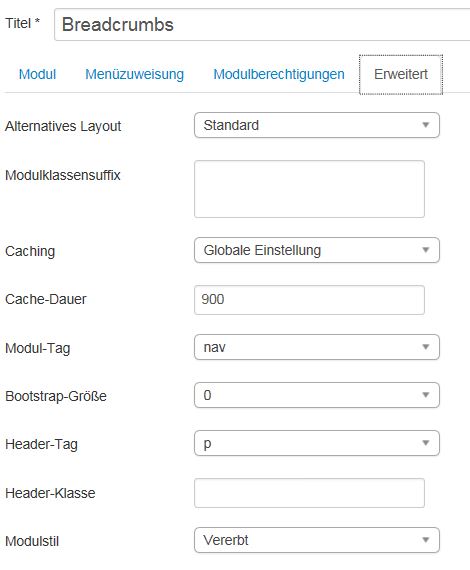
Meine Einstellungen Breadcrumb
Gruß Rainer
möchte in meiner WebSite www.raimoon.de ausgestattet mit dem LessAllrounder Template in der Navigation "USA-USA Urlaub Info" die Informationen Minneapolis, Pikes Peak und Dubuque am Mississippi die in dem Modul beforcontent1 dargestellt werden außen an den Ecken einen Radius anbringen. Wie ich das ändern kann ist mir bekannt nur wo ich die Einstellungen per CSS machen muss habe ich nicht gefunden.
Auch möchte ich den weißen Rahmen um die Überschrift auch mit einem Radius versehen. Habe schon manches ausprobiert, komme aber nicht dahinter wo ich das ändern kann.
Desweiteren wird in den breadcrumbs die Hauptseite (Home) nicht angezeigt. Warum ist mir ein Rätsel.
Meine Einstellungen Breadcrumb
Gruß Rainer
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 9 Monate her #1104
von Thomas Hunziker
Thomas Hunziker antwortete auf LessAllrounder
Die Breadcrumbs zeigen bei mir das Home an. Eventuell hat dir da ein Cache einen Streich gespielt?
Dem Modultitel kannst du einfach mittels folgendem Code einen Radius verpassen:
Das hat aber den Nachteil dass es für alle Module gilt, also auch denen in der Seite. Damit es nur auf diese Module angewandt wird, musst du dem eine eigene Klasse als Suffix mitgebenen. Also zB modulerounded. Wenn du das mit einem Abstand zuerst eingibst als Modulsuffix, kannst du die Klasse nutzen.
Dasselbe dann für das Modul selber:
Oder so (ungetestet)
Dem Modultitel kannst du einfach mittels folgendem Code einen Radius verpassen:
Code:
h3.moduleh3 {
border-radius: 10px;
}
Code:
.modulerounded h3.moduleh3 {
border-radius: 10px;
}
Dasselbe dann für das Modul selber:
Code:
.modulerounded .chrome-border
{
border-radius: 10px;
}
Folgende Benutzer bedankten sich: Raimoon
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 9 Monate her #1105
von Raimoon
Raimoon antwortete auf LessAllrounder
Thomas Danke für die schnelle Antwort. In welche Dateien muss ich den Code schreiben?
Gruß Rainer
Gruß Rainer
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

10 Jahre 9 Monate her #1107
von Thomas Hunziker
Thomas Hunziker antwortete auf LessAllrounder
Du hast 2 Varianten:
In beiden Fällen musst du nach jeder Änderung den Stil neu speichern damit das fertige CSS updated wird.
- In den Templatestil Optionen gibt es ein Feld für Custom CSS. Da kannst die Regeln reinschreiben.
- Du kannst die Datei /templates/lessallrounder/css/custom.css erstellen.
In beiden Fällen musst du nach jeder Änderung den Stil neu speichern damit das fertige CSS updated wird.
Folgende Benutzer bedankten sich: Raimoon
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 9 Monate her #1108
von Raimoon
Raimoon antwortete auf LessAllrounder
Danke
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
10 Jahre 9 Monate her #1109
von Raimoon
Raimoon antwortete auf LessAllrounder
Hallo Thoma, habe es gemacht wie Du gesagt hast, aber es funktioniert nicht.
Gruß Rainer
Gruß Rainer
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.349 Sekunden